Trendy v online grafickom dizajne 2015
Dobrý dizajn je vždy nadčasový a nestráca svoju kvalitu nástupom rôznych krátkodobých trendov. Ale grafika v online svete je ovplyvňovaná aj vývojom technológií a tiež ťažko skúšaná vývojom ovládacích prvkov v tomto špecifickom prostredí a formovaním rôznych informačných štruktúr. Významne karty miešajú aj marketéri so svojimi obchodnými trikmi, ktorými sa snažia zaujať návštevníkov webov a získať čo najvyššiu konverziu k nákupom či želaným aktivitám užívateľov…
Dobrý dizajn je vždy nadčasový a nestráca svoju kvalitu nástupom rôznych krátkodobých trendov. Ale grafika v online svete je ovplyvňovaná aj vývojom technológií a tiež ťažko skúšaná vývojom ovládacích prvkov v tomto špecifickom prostredí a formovaním rôznych informačných štruktúr. Významne karty miešajú aj marketéri so svojimi obchodnými trikmi, ktorými sa snažia zaujať návštevníkov webov a získať čo najvyššiu konverziu k nákupom či želaným aktivitám užívateľov…
Technológie umožňujú čoraz viac voľnosti a prinášajú nové možnosti do zostavovania vizuálnych marketingových obsahov. Ako vo všetkom, zmeny môžeme očakávať aj v tejto oblasti. Čo sa v grafickom dizajne firemných stránok a reklám rozšíri v najbližšom období?
Voľné použitie rôznorodých webových fontov
Donedávna ste sa na webových stránkach mohli stretnúť s obrovskou obrazovou variabilitou, ale fonty a typy písma mali všetky stránky viacmenej totožné. Buď sa používal pätkový alebo bezpätkový font, ale výrazné odlišnosti v použití jednotlivých typov daných fontov ste len tak ľahko nezbadali. Možnosti použitia variabilných fontov a ich grafických úprav sa však za posledné obdobie podstatne rozšírili a webová typografia sa teraz viac priblíži typografii printovej. Tento trend nastupuje s rozšírením možností voľne stiahnuteľných fontov z Google databáz či stránok typu Fonts.com, ktoré poskytujú dostupné rôzne písma v úprave kompatibilnej pre rýchle zdieľanie v online prostredí a dokážu minimalizovať riziko nekompatibilného zobrazenia písma v rôznych prehliadačoch a na rôznych zariadeniach, čo v predchádzajúcich rokoch dokázalo poriadne rozbiť vzhľad celých webových stránok a grafici s fontmi radšej nešpekulovali. Ďalším trendom, ktorý otvoril možnosti pre variabilnejšiu typografiu, je trend v zavedení responzívneho dizajnu a zostavovaní webových obsahov tak, aby sa pružne dokázali prispôsobiť akémukoľvek zobrazovaciemu zariadeniu – monitoru, tabletu či smartfónu. Používanie displejov s vysokým rozlíšením tiež umožňuje urobiť vo webovej typografii výrazný krok vpred – vidíme viac detailov a ľahšie si uvedomíme jedinečnosť a krásu určitého typu písma, ktorý sa odlišuje od roky používaného štandardu. Bez toho, aby to grafici a dizajnéri nemali ľahšie, by tento trend asi ťažko nastúpil. Dnes však majú k dispozícii mnohé softvérové nástroje, ktoré umožňujú ľahkú prácu s prípravou špecifickej typografie pre webové rozhranie a tvorivosti v tejto oblasti sa už medze skutočne nekladú.
Webové stránky začnú používať jednotnejší vizuálny jazyk
Často sa stretávame s tým, že klient si v grafike praje byť čo najoriginálnejší, aby upútal. A je čoraz náročnejšie túto požiadavku uspokojiť, nielen z nedostatku kreativity grafikov, no vzhľadom na užívateľské správanie návštevníkov webových stránok. V určitých bodoch stráca dokonca rešpekt voči tejto požiadavke zmysel. Prečo? Pretože ľudia sa pohybujú na webe rýchlejšie, pozornosť venujú jednotlivým vnemom kratšie a vyžadujú okamžitú – intuitívnu orientáciu v prostredí stránok a navigáciu, ktorá ich nenúti rozmýšľať, špekulovať a pozastaviť sa nad tým, kde majú niečo hľadať. Google vypracoval nedávno manuál pre tzv. Material Design webových stránok a aplikácií. Ide o súbor odporúčaní pre nastavenie grafického prostredia webov a aplikácií, ktoré spájajú v sebe praxou overené poznatky zo psychológie ľudského vnímania, tradičných grafických zákonitostí a správania užívateľov webu. Google sa opäť pokúša o nastavenie štandardu, ktorý si osvojí celý svet – tentokrát ide o štandard vo vizuálnom jazyku, akým sa online svet prihovára užívateľom. Material Design má za úlohu spojiť v praxi princípy kvalitného dizajnu s dostupnými inováciami v technológiách a novými vedeckými poznatkami. Je dôležité podotknúť, že táto aktivita nie je samoúčelná. Použitie rôznych zariadení, z ktorých pristupujeme do online prostredia, si jednoducho vyžaduje nastavenie určitého systému, podľa ktorého môžeme robiť veci tak, aby sa užívatelia mohli v tomto prostredí pohybovať už úplne prirodzene. Účelom pravidiel pre Material Design nie je nastolenie grafických štandardov, ktoré zaručene potešia oko návštevníkov webových stránok. Ide o vytvorenie pravidiel pre ľahkú vizuálnu orientáciu, pochopenie hierarchického usporiadania informácií, pochopenie významu odovzdávaných posolstiev a udržanie pozornosti návštevníka na stránkach. Taktiež určenie trendových grafických prvkov pre ďalšie obdobia pramení z v praxi overenej funkcionality – používanie veľkých obrázkov, fontov s výrazne rozlíšenou veľkosťou a množstvom bieleho – voľného miesta má za účel hlbšie zapôsobiť na zážitok užívateľa a pomôcť mu nielen vo vizuálnej orientácii, ale aj v pochopení významu obsahu a v orientácii na požadované emócie, ktoré má dané online prostredie vyvolať. Dizajn má tiež viesť užívateľov k určitým želaným aktivitám. Má podnecovať kroky, ktoré chceme, aby užívateľ vykonal. Pretože aj dizajn je dnes pod atakom efektivity a musí si na seba zarobiť :).
Tiene a pohyb nezmiznú
Považujete tieňovanie prvkov za trápne klišé? Či už áno, alebo nie, verte, že tieňovanie len tak ľahko z webu nezmizne. Prečo? Tiene, ktoré symbolizujú realistický dopad svetla, sú vynikajúcou pomôckou pre pochopenie hierarchického usporiadania prvkov. Dodávanie tohto 3D efektu do webového rozhrania má svoj význam – rozdeľuje priestor, zvýrazňuje želané prvky a poukazuje na pohyblivé časti na stránkach. A pohyb je pre online dizajn veľmi dôležitým prvkom – umožňuje získať užívateľovu pozornosť a jednoduchšie ho navigovať. Ak používate tiene efektívne, v súlade s požiadavkou na dosiahnutie želaného psychologického efektu, viete stále vyrobiť vkusný a efektný dizajn aj napriek tomu, že ide o roky používané „klišé“.
Štandardizovanie pohybu a 3D prvkov
Sú 3D efekty a efekty pohybu, ktoré pridávajú hodnotu správnej orientácii a pochopeniu. A potom sú efekty, ktoré vám poskakujú po obrazovke úplne bezúčelne, namiesto toho, aby upútali, iritujú a namiesto porozumenia vyprodukujú len chaos. Aj v tejto oblasti nastane viac poriadku – ovládacie prvky tlačidiel a okien budú mať v sebe viac pohybu, ale zároveň štandardizáciou získajú na zrozumiteľnosti. Detaily tohto spracovania ponechajte radšej na skúsených grafikov. Pokiaľ by vás však zaujímali fungujúce princípy v zobrazení, navštívte stránky www.google.com/design. V zrozumiteľnej podobe sa viete jednoducho oboznámiť s tým, čo môžete do funkčného dizajnu zapracovať a čo vám, naopak, želaný výsledok zrejme neprinesie.
Animácie a videá
Videá a animácie s vysvetľujúcim obsahom sú výborným spôsobom, ako návštevníkov oboznámiť s najdôležitejšími výhodami, ktoré im prinášate, a tiež ako podať praktické návody na použitie vašich produktov a služieb. Aj drobná mikroanimácia dokáže upútať potrebnú pozornosť a navigovať užívateľa k žiadaným krokom. Samozrejme, v žiadnom prípade nesmie spomaliť vaše stránky. Dlhá doba odozvy a pomalé reakcie pri zobrazovaní podstránok už dnes nie sú tolerované. Našťastie, stále dostupnejší rýchly internet hrá vo váš prospech. No určite od tvorcov vašich webov požadujte maximálnu optimalizáciu v rýchlosti výkonu vašich stránok. A čo sa týka videí, nájdite už vo firme niekoho, kto si túto oblasť vezme pod palec a začne tvoriť zaujímavé vizuálne obsahy s vysokou informačnou hodnotou.
Responzívny dizajn je nevyhnutný
Ani neviem, čo viac k tomuto dopísať. Asi len, že bez responzívneho dizajnu to už nejde. A nepôjde. Ak mu vaše stránky nie sú prispôsobené, zapnite turbo a prerobte ich čo najskôr. Už včera totiž bolo neskoro.
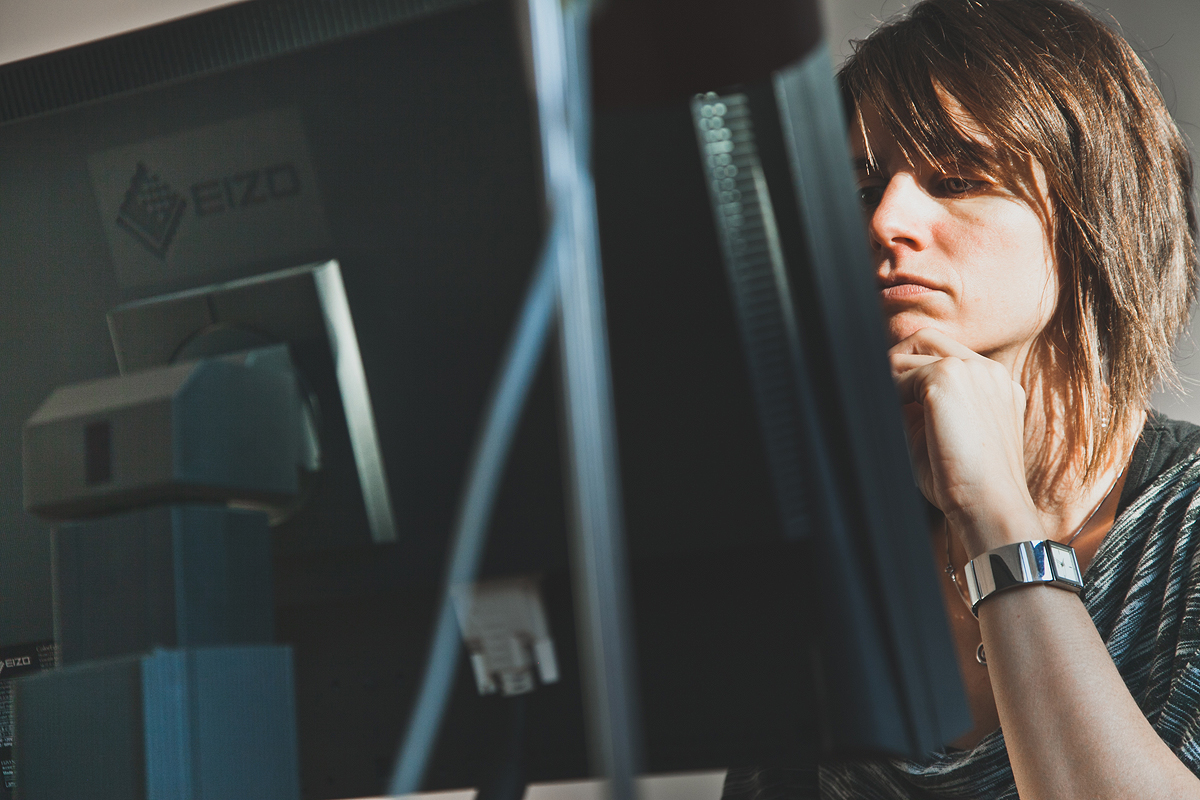
Zážitok z obrazovej dokumentácie
Technológie sú už plne pripravené na to, aby ste začali na vašich weboch pracovať so skutočne kvalitnými obrázkami. Cenová dostupnosť kvalitných fotografických služieb tiež vzrástla. Zážitok z obrázkov na celú šírku obrazovky je na nezaplatenie. Začnite na vašich weboch používať kvalitné, veľké a profesionálne vytvorené fotografie. Ako sme písali, dizajn sa bude zjednocovať do prvkov, ktoré fungujú. Obraz a fotografia vás dokážu skutočne odlíšiť a poukázať na vašu jedinečnosť.
Modulárny dizajn
Myslite na to, že ak chcete, aby užívatelia zdieľali na sociálnych sieťach nejakú vašu podstránku alebo časť vašich online obsahov, mali by byť tieto koncipované tak, aby dokázali poskytnúť všetky potrebné informácie. Skrátka, trendom bude koncipovanie grafík a obsahov tak, aby sa spájali ako určité moduly, ktoré navzájom aj samostatne stojace poskytujú dostatok potrebných informácií pre orientáciu užívateľov.
Infografiky
Infografiky sú a budú stále populárne. Sú zároveň aj náročnejšie na vypracovanie, no neľakajte sa toho. Kvalitný dizajnér použije možno menej čačiek-mačiek, pointou je však rozložiť informácie prehľadne a dať do popredia to, čo je dôležité. Preto infografiky používajte aj vtedy, ak by práve vo vašom
podaní mali mať jednoduchšiu a nie príliš kreatívnu podobu.
Minimalizmus
Minimalistický dizajn bude určite kráľom roku 2015. Vládnuť v dizajne webových stránok bude veľa oddychového voľného miesta, výrazná typografia a obrázky s jasným posolstvom. Plochý dizajn, ktorý bol trendom v roku 2014, však bude obohatený o prvky Google Material Design – štandardizované tiene a jemné 3D efekty s jasne stanovenými pravidlami.
Heroické obrázky
Animované slidre na hlavných stránkach nefungujú tak, ako sa očakávalo. Však posúďte sami – sedávate pred obrazovkou a trpezlivo čakáte, kým sa prerotuje všetkých 7 impozantne pohyblivých slidov s ešte impozantnejšími sloganmi? Alebo preklikávate manuálne slider, keď vás niečo upútalo, ale vzápätí to bolo nahradené iným slidom Štatistiky ukazujú, že pohyblivé slidreslide nepodnecujú klikanie a záujem tak, ako sa očakávalo. Zato veľké obrázky v pozadí stránok dokážu aspoň vytvárať emocionálny vplyv a dokážu jasne vypovedať o hlavnom produkte a službe poskytovanej na daných stránkach. Vsaďte v tomto roku radšej na emocionálny dojem z jedného kvalitného obrazu než na nezmyselné striedanie množstva fotiek sprava doľava. Nemáte tým čo stratiť.
Oblasť webového dizajnu je rôznorodá, dynamická a tiež podlieha rapídnym zmenám podľa toho, čo momentálne na ľudí zaberá a čo umožňujú technológie. Ťažko predikovať, či príde náhle nejaký zlomový trend v tejto oblasti. Jedno je však isté – kvalitným, jednoduchým a nadčasovým dizajnom nemôžete nič pokaziť.
Autor: Dagmar Bleyová