Flat design, alebo po slovensky plochý dizajn, nie je len krátkodobý trend. Je to vizuálny štýl, ktorý tu vždy bol, no na krátky čas prenechal prvé miesto v obľúbenosti realistickej grafike. Čoraz viac dizajnérov a kreatívcov však objavuje jeho výhody a využíva ho stále viac v online aj offline svete. S flat dizajnom sme stotožnení aj my v ateliéri. Prečo?
Čo je to plochý dizajn
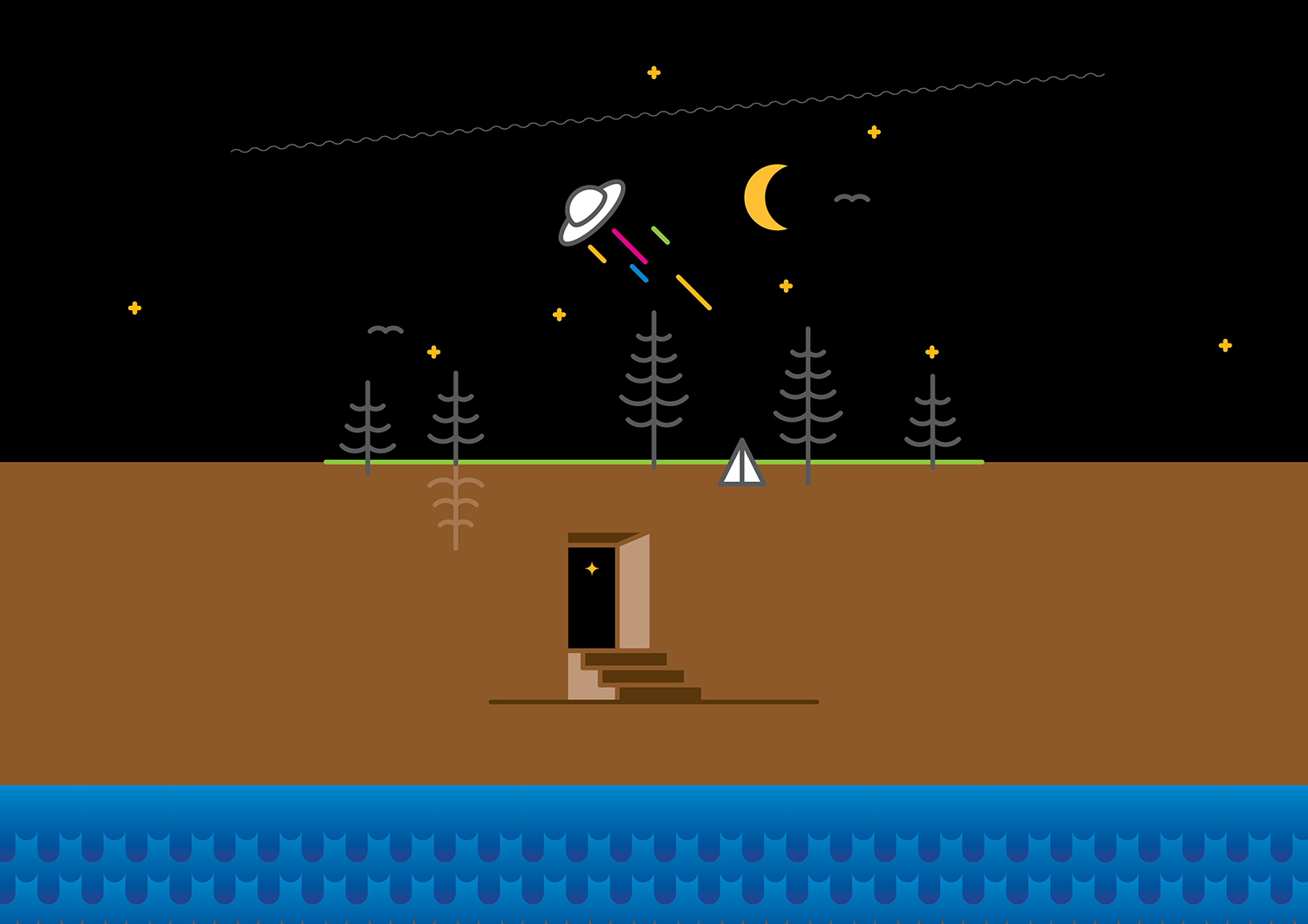
Veľmi zjednodušene, je to vizuálny štýl, ktorý tvoria farebné plochy ohraničené farebnými líniami. Je to dvojrozmerná jednoduchá grafika využívajúca najmä základné geometrické útvary. Využíva sa pri tvorbe loga, ikony, návrhu grafického rozhrania aplikácií, ale aj dizajne kompletných webových stránok.
Plochý vs. realistický
Plochý dizajn nie je módny výstrelok, ktorý sa tu objavil z ničoho nič a o rok či dva nás všetkých omrzí a nahradí ho niečo nové. Jeho korene siahajú ďaleko do minulosti, keď bol jednoduchý dvojrozmerný dizajn založený na farebných kontrastoch jedinou možnosťou ako navrhnúť vizuál počítačového rozhrania.
Po čase sa však s rozvojom technológií rozbehol aj trend realistického zobrazovania – obrovský skok v tomto smere priniesla firma Apple. Jej dizajnéri navrhli ikonu pre smetný koš, ktorá sa reálne naplnila odpadkami, keď ste niečo zahodili, kalkulačku, ktorá vyzerala ako „živá“, či aplikáciu s adresárom s poohýbanými stranami. Takýto realistický dizajn nesie označenie skeuomorphism. Pohráva sa s tieňmi, lomom svetla, odleskami, 3D vizualizáciou a umiestňovaním ikon či buttonov v pomyselnom priestore.
Skeuomorfný dizajn však nebol iba výsledkom tech-pokroku, verných zobrazovacích technológií, pokročilého softvéru či skúsených dizajnérov. Bol aj istou nutnosťou – vzdelával používateľov, do využívania aplikácií či webových stránok prilieval autentickosť a intuitívnosť.

Ak ste videli, že tento button je vystúpený, zelený a akože svieti, asi sa bude dať stlačiť. A podobne
Postupne však upadala potreba ľudí vzdelávať, práve naopak, vzrastala nutnosť veci zjednodušovať, prispôsobovať rýchlej dobe a čoraz menším displejom – z počítačov sme prešli na telefóny a tablety a očakávame od nich dokonalú responzívnosť, rýchlosť a prehľadnosť. Dnes sa veľmi druhé šance nenosia. Práve preto sa do svetiel reflektorov vrátil plochý dizajn. Jeden z jeho najvýraznejších boomov bol pri uvedení Windows 8.
Výhody flat designu
– minimalistická, čistá grafika
– kreatívna práca s obsahom – flat design výborne kooperuje s textami a obsahom webu, vďaka správnemu výberu typografie dokážete aj na malom priestore vytvoriť čítavú a prehľadnú štruktúru
– rýchlo sa načítavajúce weby, ktoré nemajú žiadne problémy s responzívnosťou – výborne vyzerajú na počítačovom monitore, na telefóne aj na tablete
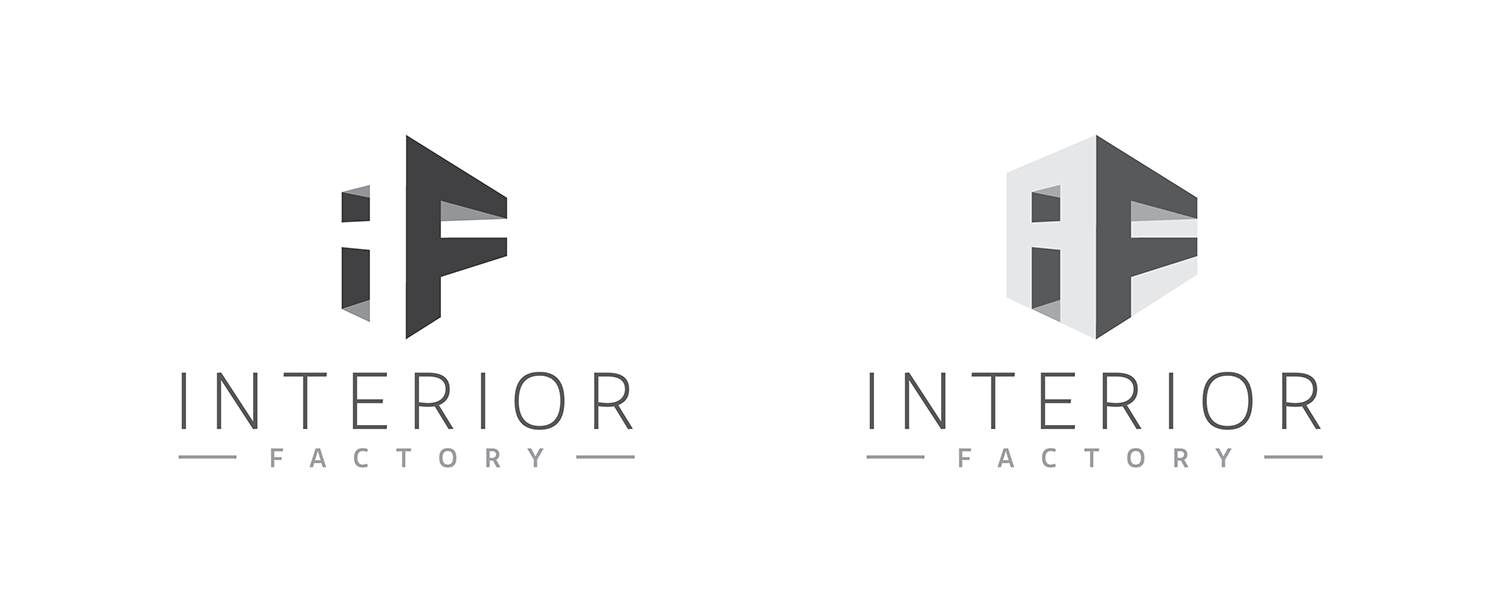
– logá, ktoré sa ľahko aplikujú a využívajú v akejkoľvek podobe – na webe, na facebooku, v aplikáciách aj na tlačovinách
Všetko toto však platí iba pri kvalitnom funkčnom flat designe. Nepomýľte si jednoduchosť s amatérčinou. Ak sa flat design neuchopí správne, môže pre koncového používateľa zostať nepochopený – práve preto, že neevokuje realitu.

Flat design loga
Viete, že…
… vo flat designe sú tiene povolené, odporúča sa však prirodzený 45 stupňový uhol a žiadne kombinácie s odleskami
… flat design si úžasne rozumie s animáciami. Vďaka jeho prehľadnosti a optickej čistote sa s ním jednoducho a efektne animuje
… je ako stvorený na one-page weby, kde dizajnér dokáže spolu s vhodnou typografiou vytvoriť krásne prehľadné a plne responzívne rozhranie.
Oslovil vás flat design? Chceli by ste o ňom vedieť viac alebo osviežiť svoj web či logo? Napíšte nám, niečo vymyslíme.